Website accessibility is a critical aspect of web design that should be given the same level of attention as the best practices of messaging, calls to action, functionality, and security. By incorporating best practices for accessibility into your website, you can ensure that all users, regardless of their disabilities, can access and interact with your content. Accessibility is not just a nice-to-have feature, it’s a legal requirement under the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). In addition to being the right thing to demonstrate your commitment to inclusivity, making your website accessible can also increase your reach and improve your SEO.
What is Website Accessibility?
First off, let’s start by explaining website accessibility. Website Accessibility is the practice of ensuring that websites are designed and developed in a way that makes them usable for all individuals, regardless of their abilities. This includes making sure that the website can be easily navigated by people with disabilities, such as those who are blind, deaf, have limited mobility, or have cognitive impairments.
To achieve website accessibility, designers and developers must follow guidelines and best practices to make the website compatible with assistive technologies and accessible to all users. This can involve implementing features like screen reader compatibility, keyboard navigation options, text alternatives for non-text content, and ensuring a clear and user-friendly design.
What are some best practices for website accessibility?
- Use Semantic HTML One of the most important aspects of website accessibility is the use of semantic HTML. Semantic HTML, or properly structured HTML, helps screen readers and other assistive technologies better understand and navigate your website. Make sure to use headings, lists, and other semantic elements appropriately to provide a clear and logical structure for your content.
- Provide Alternative Text for Images: Images play a crucial role in web design, but they can be a barrier for users who are blind or visually impaired. By providing alternative text for images, you can ensure that everyone can access the information contained in the visuals on your website. Be descriptive and concise in your alt text, and try to convey the purpose and content of the image accurately.
- Create Keyboard-Friendly Navigation: Not all users can use a mouse to navigate your website. Many users rely on keyboard navigation, so it’s important to ensure that all interactive elements on your site are accessible via the keyboard. Make sure to use clear focus indicators, such as a highlighted outline, to help keyboard users understand where they are on the page.
- Add Descriptive Links: In addition to providing alternative text for images, it’s important to use descriptive links throughout your website. Avoid using generic phrases like “click here” or “read more” and instead provide users with clear and concise information about where the link will take them. This is not only beneficial for users with disabilities but also improves the overall user experience.
- Use Color Contrast: Color contrast plays a significant role in website accessibility, especially for users with low vision or color blindness. Ensure that there is enough contrast between text and background colors to make content readable for all users. Use tools like WebAIM’s Contrast Checker to test the color contrast on your site and make necessary adjustments.
- Provide Captions and Transcripts for Multimedia: Multimedia content, such as videos and podcasts, can be inaccessible to users who are deaf or hard of hearing. Provide captions for videos and transcripts for podcasts to make the content accessible to all users. You can also consider providing audio descriptions for users with visual impairments.
- Make Forms Accessible: Forms are a common feature on websites, but they can be challenging for users with disabilities to navigate. Make sure to provide clear labels for form fields, use error messages and alerts that are easily understood, and ensure that forms are accessible via the keyboard. Additionally, consider adding form validation and instructions to help users complete the form accurately.
- Test Your Website: It’s essential to regularly test your website for accessibility. There are many tools available, such as AccesiBe, that can help you identify accessibility issues on your site. Conducting regular accessibility audits and usability tests will help you ensure that your website is accessible to all users.
Add an Accessibility Tool
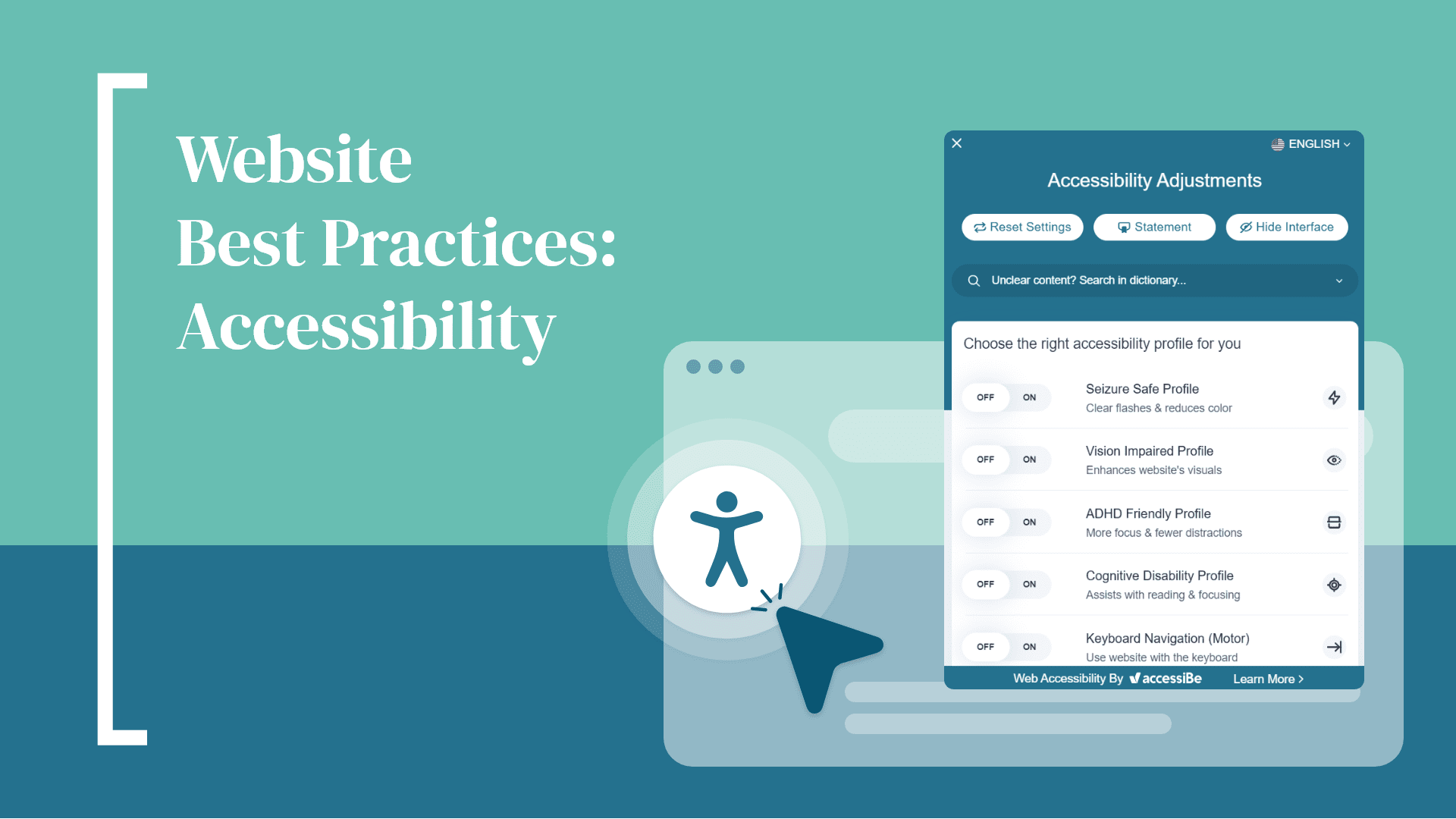
Integrating an accessibility tool into your website promotes compliance and enables users to personalize the website according to their specific accessibility requirements. Users can simply click on the icon located at the bottom of each page to customize the settings. Give it a try – our accessibility tool can be found in the blue circle accessibility icon on the bottom left side of the page.
Our accessibility solution provides:
- ADA, WCAG 2.1 Level AA& Section 508 compliance
- An accessibility statement and certification of performance.
- Ongoing maintenance involving re-scan of your website every 24 hours.
Accessibility adjustments:
- Seizure Safe Profile: designed for users with epilepsy and seizure disorders, eliminates flashing animations and potentially harmful color combinations to ensure safe browsing.
- Vision Impaired Profile: makes the website accessible for those with deteriorating eyesight, tunnel vision, cataracts, glaucoma, and other visual impairments.
- ADHD Friendly Profile: reduces distractions to help users with ADHD and other neurodevelopmental disorders focus more easily on essential elements.
- Cognitive Disability Profile: provides assistive features for users with cognitive disabilities like autism, dyslexia, and cerebral vascular accidents (CVA) to navigate the website more effectively.
- Keyboard Navigation (Motor): allows people with motor impairments to navigate the website using keyboard keys.
- Screen Reader for Blind Readers: makes the website compatible with screen readers like JAWS, NVDA, VoiceOver, and TalkBack for blind users.
We Can Help Make Your Website Accessible
Reach out to us today to learn how we can enhance your website’s accessibility by implementing best practices, and adding an accessibility tool to your website. Let us help make your website accessible to all users.